Released in 2017 to coincide with the launch of the 3rd iteration of this website, Bear Island was an exercise in experimenting with 3D on the web with the PlayCanvas WebGL engine.

The initial idea was based on a large area for the user to explore when first landing on the website. The user would start next to a campfire and be invited to walk around a small stream in a forest.

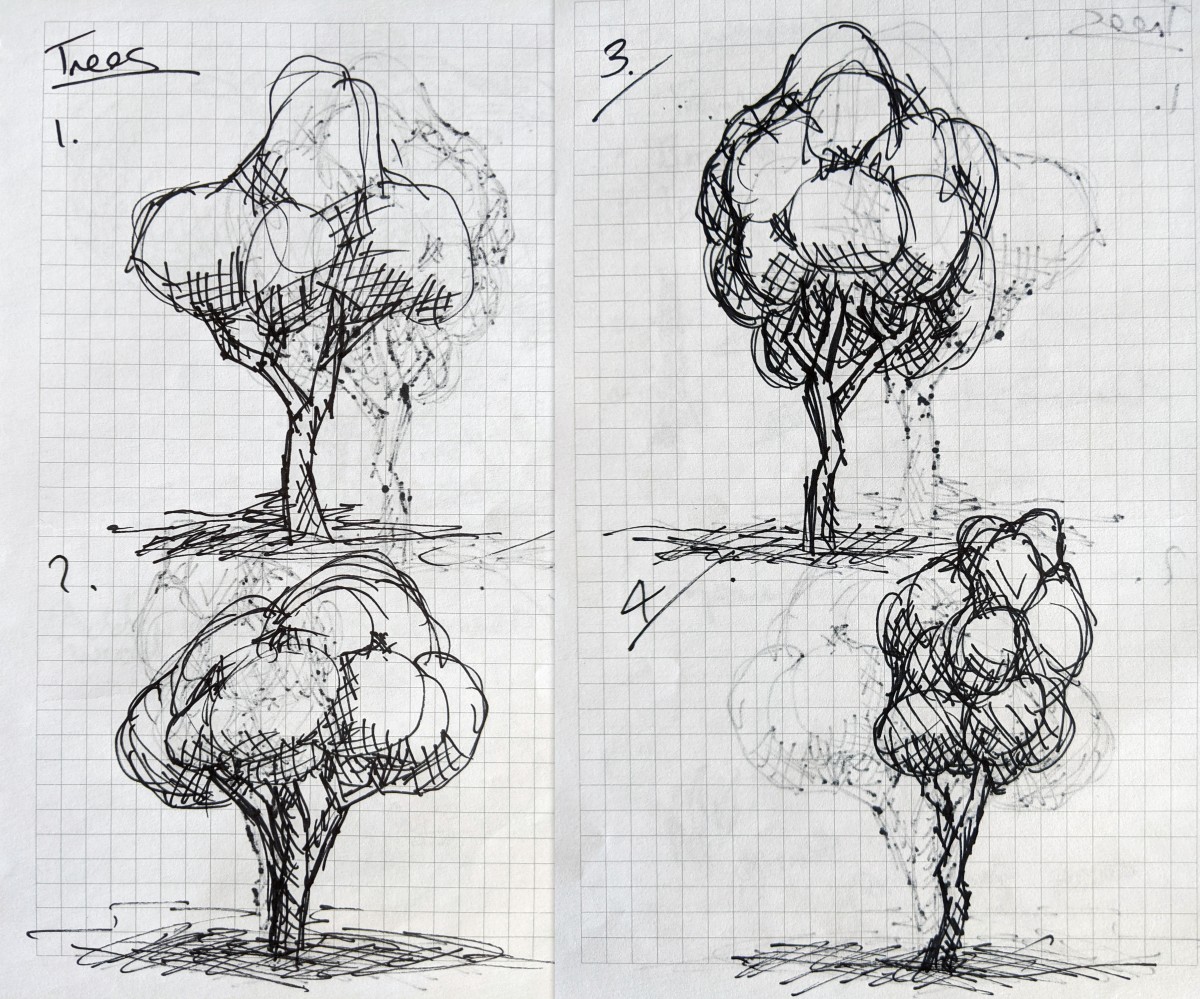
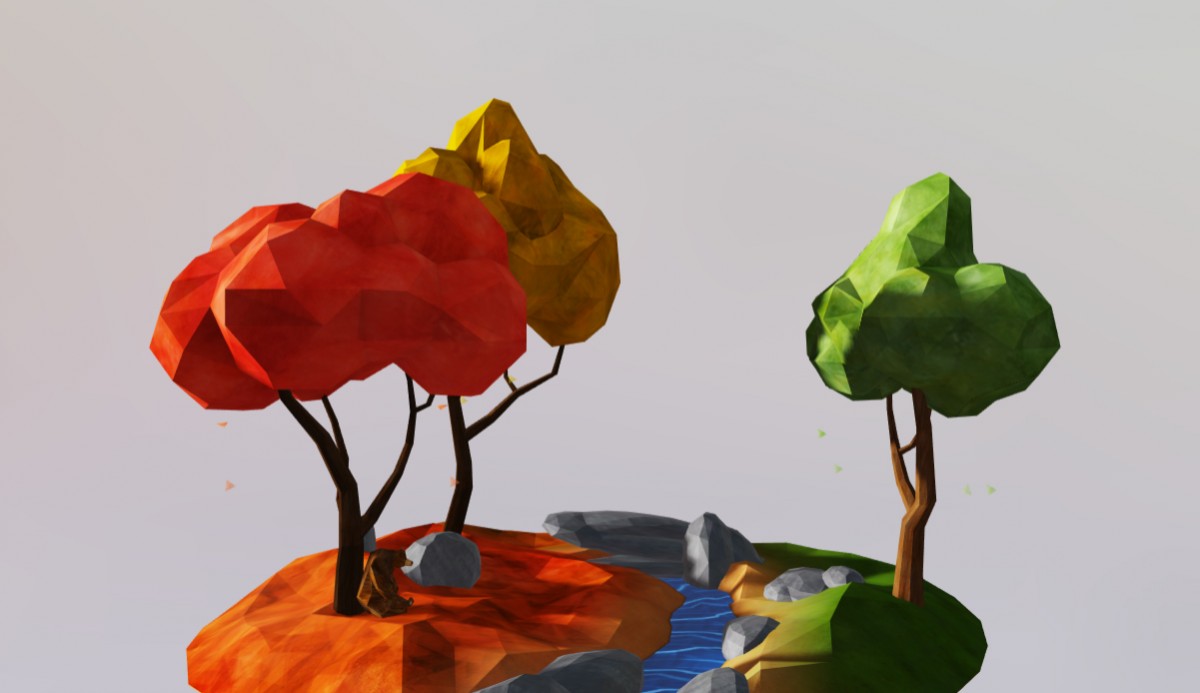
Within the forest would be a waterfall, ruins, and a campsite. The idea was explored in-depth with assets sketched and built for the terrain, trees, shrubs, and rocks. All the models were created from scratch in 3ds Max and textured with Photoshop, with a combination of diffuse texture and ambient occlusion on the materials.

It quickly dawned on me during development that the UX experience for this would be tricky to get right, especially for an individual who may never have had previous experience with a first-person perspective on a desktop or mobile device.

Further, getting visuals nailed down proved difficult as an eye-level view lends itself to long view distances and populating the scene with enough detail to cater for that was challenging at an acceptable level of quality. Initially I settled on painting backdrops to fill in far details but during testing the look was not right and the resolution proved a hindrance, especially with shadow performance.

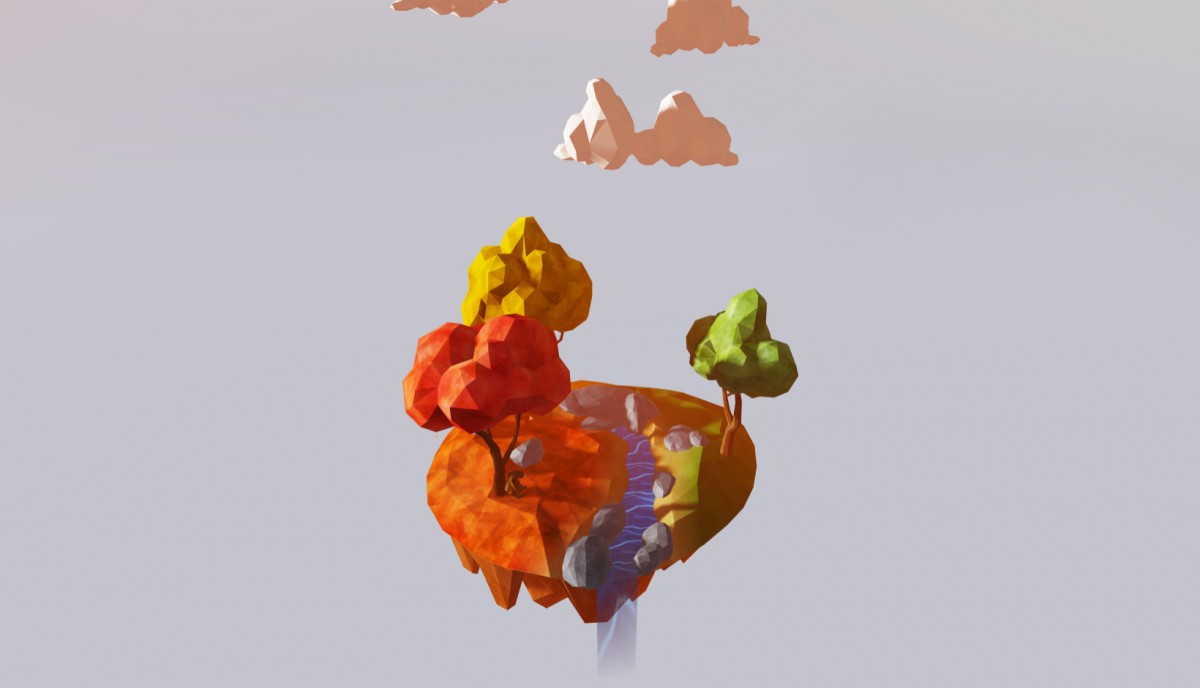
So, the first plan was scrapped and instead the assets re-used for a new concept: a floating island. This idea solved 2 issues: controls and performance. Firstly, people tend to quickly understand how a turn-table control scheme functions, so it was decided that the user will be able to orbit the island and pinch-to-zoom to view the models up-close. And secondly, because the area was a small island viewed at a distance the detail can be kept at a minimum, especially with the chosen low-polygon art style.

To add animation, I decided to have the floating clouds rotate gently in the sky and for the water to run and fade into the atmosphere. If you look closely you will see leaves falling from the trees, and for those with a mobile device if you shake the phone or tablet with an accelerometer this will cause a sudden increase of falling leaves. It is a small detail but adds a bit of flavor.

For a time you could cause the clouds to rotate faster by blowing into the microphone of your device but the results were mixed, often a noise, breathing or slight movements would trigger the effect, so I decided to remove it. I am certain to give this type of functionality another shot in the near future.

Finally, we have the bear who is sitting under the red tree, for whom the island is named after. Originally, I wanted the bear to walk around the island in a random fashion but as time went on and the amount of work to even produce what is a relatively small concept such as this built up I decided to scrap that idea and instead have him sitting peacefully.

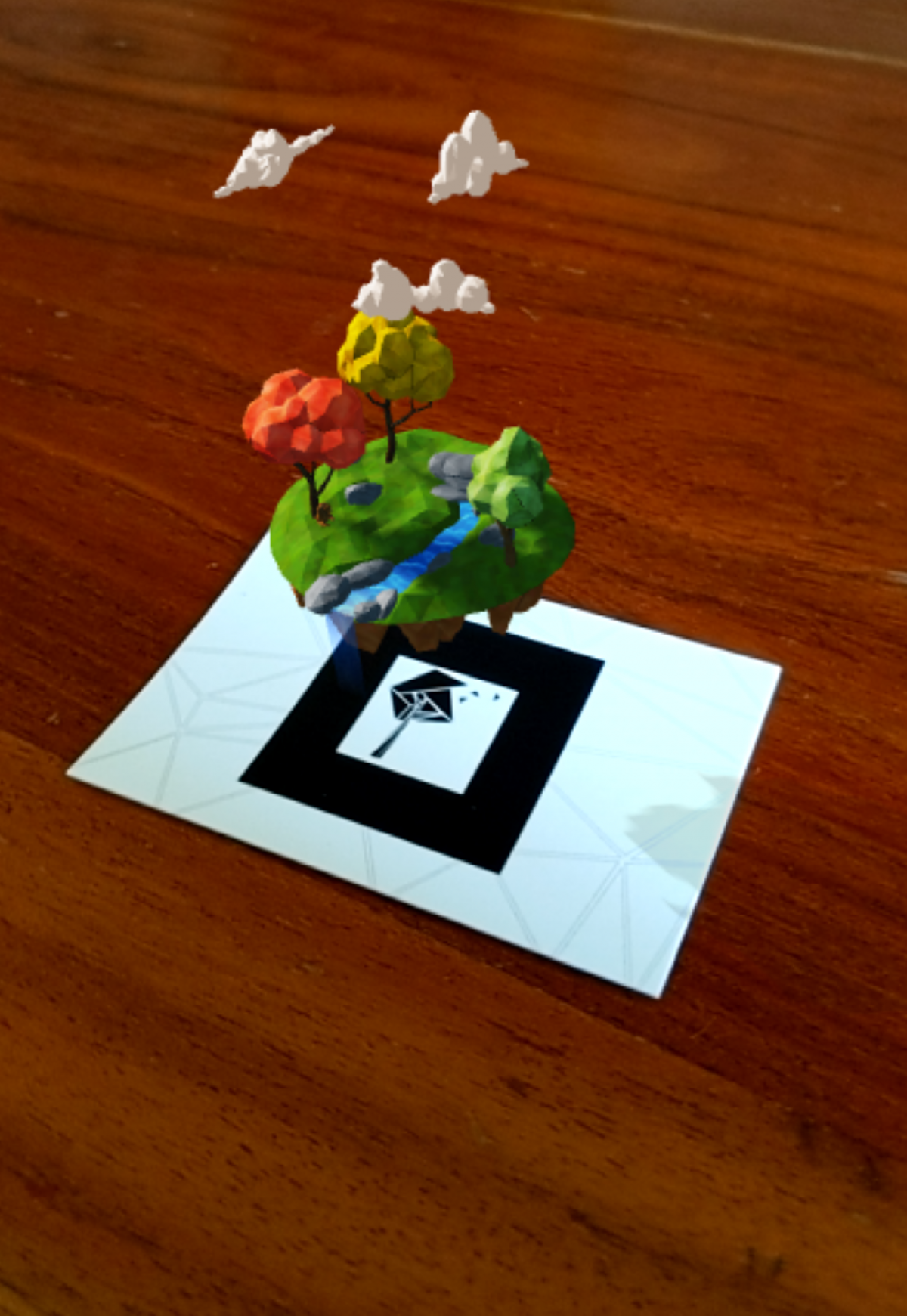
At this time, I was exploring the XR abilities of the engine and made numerous tests of the original forest concept in VR as an alternative way to view and interact with the website. As this was replaced with the island I quickly settled on the idea of having an AR version of island as a little bonus for people for whom have my business card – this was relatively straightforward to setup and deploy.
In summary, after approximately 2 months of concepts, prototyping and development I believe the end result was a successful initial foray into the world of 3D on the Web and what has proved to be a bit of a love affair with the PlayCanvas engine.
Attribution
- 3D Engine
- PlayCanvas